Developing for VR with Quest 2 & Unity for the First Time – A Step-by-Step Guide

Getting Started Developing for VR
With the arrival of the Oculus Quest 2, we know a lot of new people will be inspired to create their very first VR experiences. That is why we have put together this step-by-step guide to getting started developing for VR with your Quest 2. Pull up a chair and get ready to develop for the Quest platform!
The first thing to acknowledge if you are new to XR development is that you need three things to create a VR application:
- A Game Engine
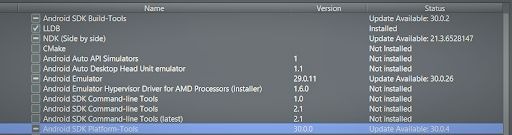
- An SDK (Software Developer Toolkit)
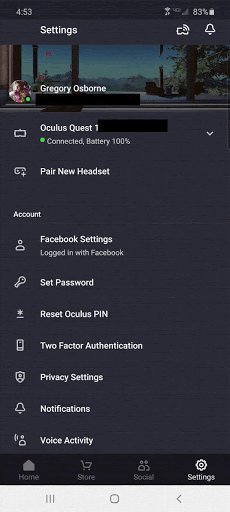
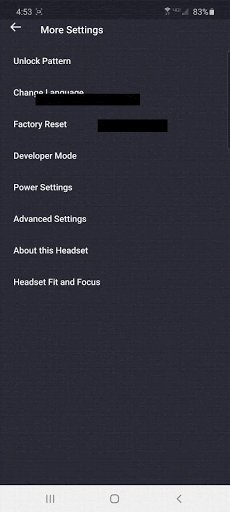
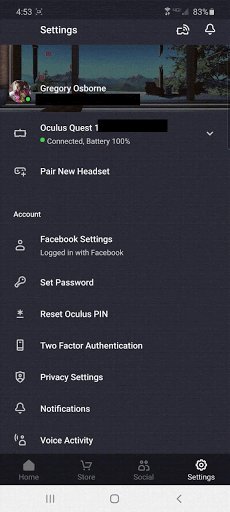
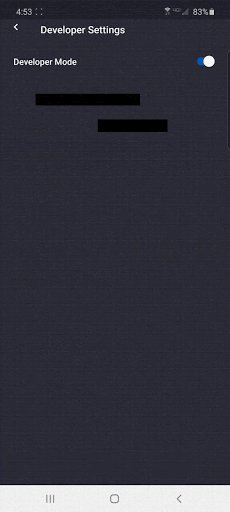
- A VR Headset (+ compatible USB cord & the Oculus Smartphone App)
In this article, the three of these that we will look at are the most popular choices for VR at the current moment:
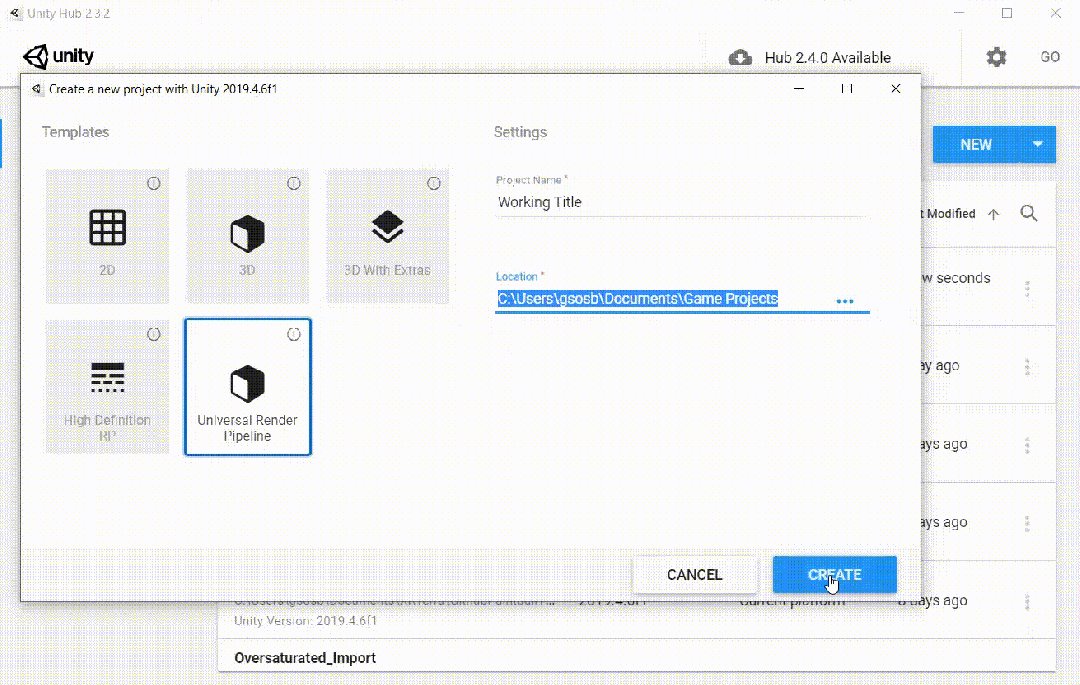
The Unity Game Engine
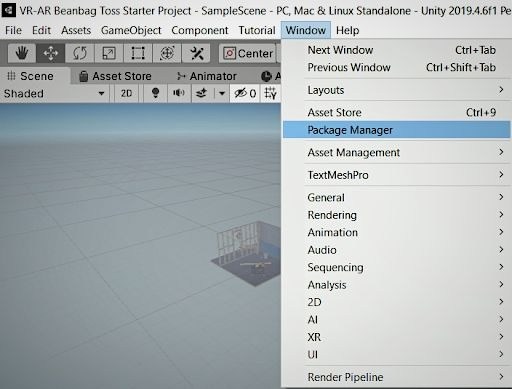
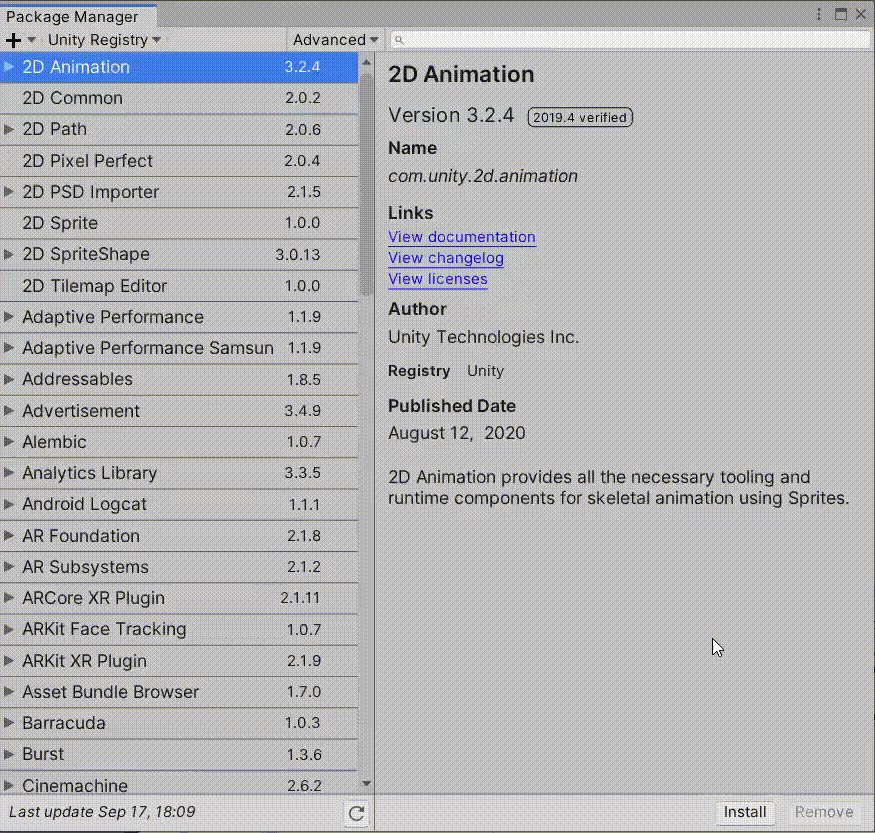
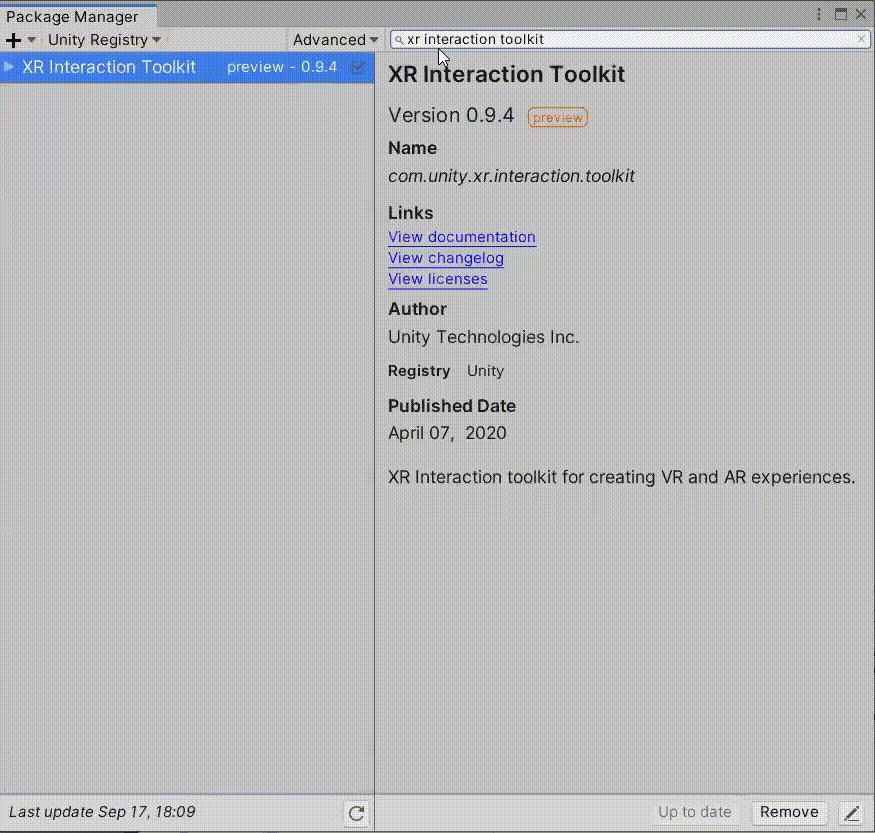
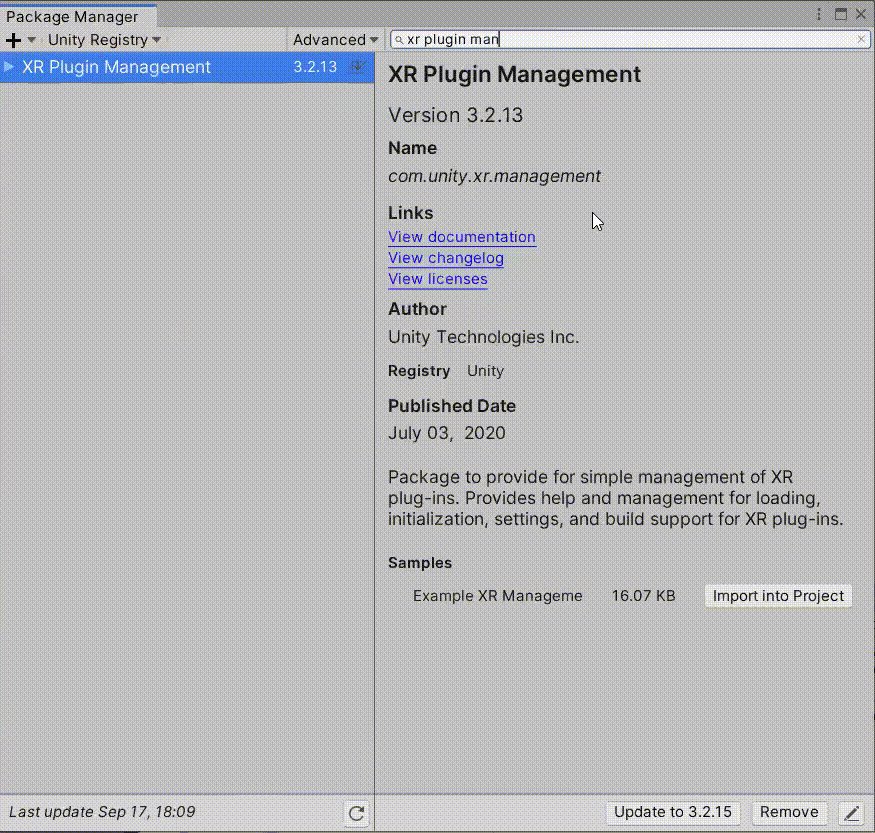
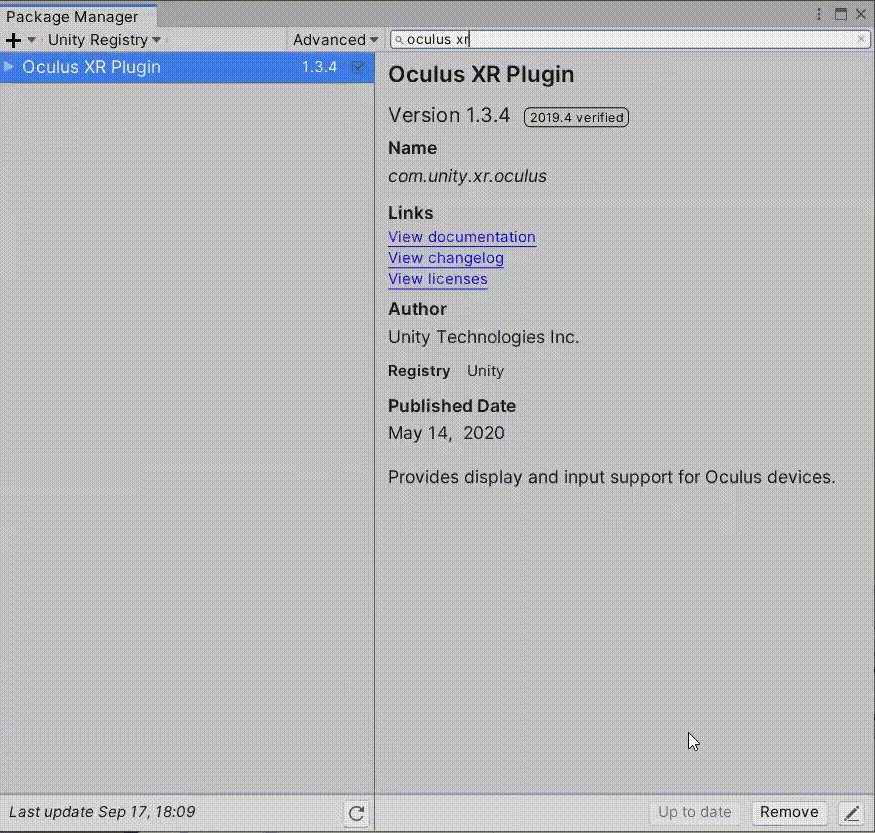
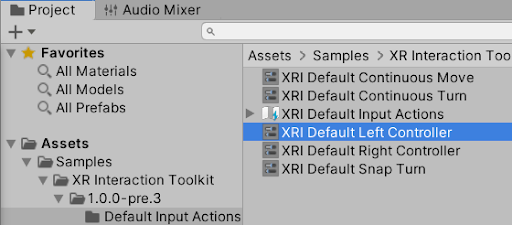
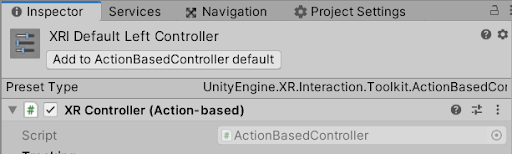
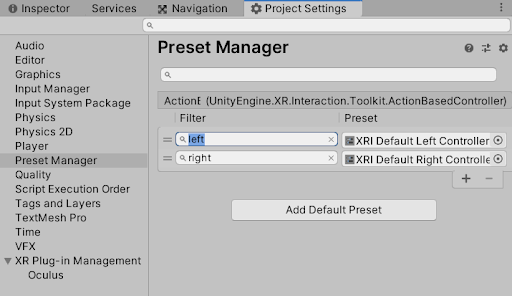
The Unity XR Interaction Toolkit
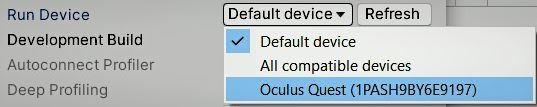
The Oculus Quest or Oculus Quest 2
Not coincidentally, these are the tools we work with most commonly in our 8-Week VR Developer Bootcamp. Let’s use them now to get you up and running. For this guide, you will not need to know C# or write any code. Also, we will use the Unity Interface and other GUI software to configure everything for your VR scene.
Additionally, do you want the chance to take care of some of these steps and download a free VR game at the same time? Try this SideQuest tutorial, and then come back to this article when you’re ready to develop your own game.